Webの世界は日進月歩。ついこないだまで最新だった知識もあっというまに古びてしまう。今回は「ホームページ作れます!」というソレが意味するところが、人によって全然違うというところを説明したいと思う。
ちなみにホームページという用語は、ブラウザを開いたときに最初に表示されるページのことなので、本当はウェブサイトという呼び方が正しい。
なんちゃって。
いまだにそんなことをドヤ顔で言っていると、時代に取り残されてしまう。当初は誤用だとして間違いを正そうとする人が多かったけれど、今では「広義のホームページ」はウェブサイトも指すという見解が主流だ。ウェブサイトという呼び方もだいぶ一般に定着しているように思うが、ITエンジニアの方も誤用と承知で一般向けの説明ではあえて「ホームページ」という語を用いることがある。
まあ、それはそれとして、ここからはWebサイトと表記させてもらおう。私はちょうど「ホームページは誤用である」世代なので、何となくホームページと呼ぶのは気持ち悪いのだ。
Webサイトの作成手法は時代とともに移り変わってきた。以下に作成手法の移り変わりについて、自分の主観で語ってみようと思う。
インターネット黎明期(フレームレイアウト時代)
黎明期といってもARPANETまでさかのぼるつもりはない。私がインターネットを使い始めた頃を勝手に黎明期としている。
まあ、ネットにつなぐたびにピーヒョロしてた時代なので、日本人にとっては黎明期と言ってしまって良いだろう。
ホームページという言葉の誤用が広まったのものこの頃だ。
私がインターネットを使い始めたのは17年くらい前で、その頃はまだHTMLの標準が浸透しておらず、ブラウザごとに独自機能を競っていたイメージがある。たとえば、blinkタグで文字を点滅させたり、文字をスクロールさせたり。とにかくゴテゴテに装飾しまくって派手なサイトが多かった。
文字色やサイズ、背景色や文字色などもHTMLタグに直接書き込むスタイルが多かった。
当時のHTMLを例示するとこんな感じ。
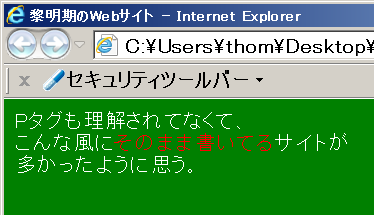
<HTML> <HEAD><TITLE>黎明期のWebサイト</TITLE></HEAD> <BODY BGCOLOR=GREEN TEXT=WHITE> Pタグも理解されてなくて、<BR> こんな風に<FONT COLOR=RED>そのまま書いている</FONT>サイトが<BR> 多かったように思う。 </BODY>
以下はIE11で表示してみたところ。

また、サイドメニューはフレームで作成するのが一般的だった。いわゆるフレームレイアウトである。
イントラネットサイト(企業の従業員などが見る社内用のサイト)などではフレームはまだ一般的に使用されていて、使い方によってはそれほど悪い技術だとは思わない。
ただ、社内ユーザーのサポートをしていて困ったのが、「ここを開いてくれ」とURLをダイレクトに送れない点だ。フレームなのでページを移動してもURLがそのままなので、ひと手間かけないとURLの案内もできない。
現在はHTMLタグで文字や背景を飾り付けることも、フレームを使用することもどちらも非推奨となっている。
JavaScriptが派手に嫌われていたのもこの時代だったように思う。当時はブラウザもOSも貧弱で、一度クリックしたら最後、延々とポップアップが表示されるというイタズラサイトにあたり、電源を切るしかなくなるといったこともあった。
テーブルレイアウト時代
さて、フレームが非推奨となったら、サイドメニューなどを別の手段でレイアウトしないといけない。そこで次にやってきたのがテーブルレイアウトの時代である。
テーブルタグは本来は表を作るためにあるのだが、テーブルの中にテーブルを入れ子にすることで思い通りにレイアウトすることができた。
当時のHTMLはこんなかんじ。
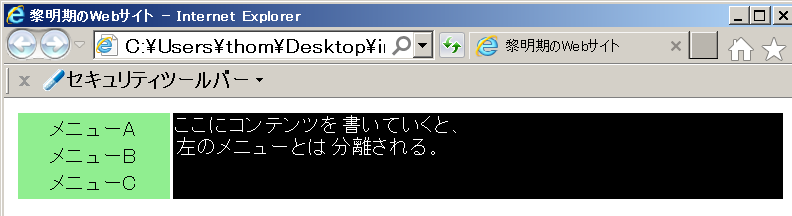
<HTML> <HEAD><TITLE>黎明期のWebサイト</TITLE></HEAD> <BODY BGCOLOR=WHITE> <TABLE WIDTH=100%> <TR> <TD WIDTH=20% VALIGN=TOP BGCOLOR=LIGHTGREEN> <TABLE ALIGN = CENTER> <TR> <TD>メニューA</TD> </TR> <TR> <TD>メニューB</TD> </TR> <TR> <TD>メニューC</TD> </TR> </TABLE> </TD> <TD VALIGN=TOP BGCOLOR = BLACK WIDTH=100%> <FONT COLOR=WHITE> ここにコンテンツを書いていくと、<BR> 左のメニューとは分離される。 </FONT> </TD> </TR> </TABLE> </BODY>
IE11で表示するとこうなる。

しかしこのテクニックはサイトの見た目にしか配慮されていないのでGoogleなどの検索エンジンからみて文章の構成が分かりづらい。また視覚障害者用の読み上げソフトなどでも対応が困難だった。
そもそもテーブルタグは表を想定した機能なので、レイアウト用に使うのは無理があるし、HTMLも複雑になってしまう。
これも現在は非推奨である。
ちなみにPHPが流行りだしたのは、この頃かと思う。 ただし、まだレンタルサーバーではPerlのみ対応というところが多かった。PHPも探せばあるけどといった感じ。
フラッシュ黄金時代
テーブルレイアウトの後には、Adobe Flashを使ったメニューや、全てFlashで作られたサイトなどが流行った。いや、先だったかな。。いまいち覚えてないが、とにかく10年くらい前だった気がする。
近代(CSSレイアウトの夜明け)
次に登場したのがレイアウトの本命「CSS」である。これはHTMLのdivタグでボックスを作成し、それをCSSの回り込み機能でレイアウトしていくというものである。
このあたりから、素人がさくっと作れるようなものではなくなり、本格的にWebサイトの作り方を勉強しないといけなくなった。もちろん、今でも非推奨の書き方でサイトを公開することはできるが、検索エンジンにまともに取り合ってもらえない。
ブログやSNSなどの情報発信手段が充実してきたことで、一般の方がWebに情報公開するためにHTMLを書く必要は薄れていった。
この頃からはHTMLのタグを小文字で書くのが主流になってきた気がする(もうすこし早かったかもしれない)。もともとどっちでも良いので、わざわざ大文字で書く必要はないのだ。
また、JavaScriptが「使えるヤツ」として復権したのもこの頃である。
いまだにブラウザのJavaScriptを無効で使ってるなんて言っていると、古い人だと思われる。
そしてJQueryも台頭してきて、JavaScriptを使った動きのあるメニューが流行った。
この先にもモバイル対応・レスポンシブデザインなどのトレンドがあるのだが、これらはCSSレイアウトをベースにしたものなので、CSSレイアウトまで付いて来られているなら、今のところは堂々と「ホームページ作れます」と言って良いと思う。
前述のフレームレイアウト・テーブルレイアウトは現在ではまともなWebサイトだとはみなされない。そこまで古いテクニックを使うくらいなら、WordやExcelでデザインしてペッと張り付けてしまった方が楽で良い。Officeでサイトを作るというのは、手を抜けるという意味では現在でも有効な手段だと思う。(ただし検索エンジンからのアクセスはあきらめた方が良いが。)
Perlで作られたMovableTypeが衰退して、PHPによるWordPressが流行り始めたのもこの頃だったと思う。この頃からレンタルサーバーでもPHP対応が増えてきたイメージ。
現代
さて、この後登場したのがHTML5で、これは今までボックス作成にdivタグばかり使っていたものをheader、footer、article、sectionなど、要素に意味づけをするタグに置き換えた。これはセマンティクス(情報の意味付け)と呼ばれる。
ただレイアウト技術はあまり変わっておらず、相変わらずCSSのボックスレイアウトである。
その次のモバイル対応である。「スマホ対応サイト」として個別にデザインする時代があったように思うが一瞬で終わったのであまり覚えてない。
そのあとすぐに「レスポンシブデザイン」が主流になった。これは画面サイズによって自動的にレイアウトが切り替わるようにCSSでブレイクポイント(何ピクセルを切るとスマホ用に切り替わるか)を設定する手法だ。一つのHTMLを端末によって最適なサイズ・レイアウトで見せる技術である。
サーバーサイドでは、Ruby On Rails、Django、Cake PHPなどのWebフレームワークが流行り、レンタルサーバーでもRubyやPythonが使えるところが増えてきた。Webアプリケーションも大規模化して、業務で使うアプリもどんどんWeb化されている。
未来
未来といっても、すでに登場している技術である。
TypeScriptやSassは素晴らしい技術であるが、爆発的に普及しているかというと、まだまだこれからな感じがするので、これからの更なる普及に期待したいという意味を込めて未来とした。
TypeScriptはJavaScriptにデータ型を持たせて堅牢・安全にプログラミングできるようにしたものである。コンパイルするとJavaScriptになる。
TypeScriptはJavaScriptに対する後方互換性があるので、これまでどおりのJavaScriptのコードを書けばそれはすなわちTypeScriptのコードということになる。つまりTypeScriptの機能のうち、便利だと思った機能を部分的に取り入れていけば良いのだ。したがってJavaScriptからTypeScriptへの移行自体に学習コストは殆ど無い。
Sass(サス)はCSSをより簡潔・便利に記述する言語で、コンパイルするとCSSになる。
SassはCSSに対する後方互換性があるので、これまでどおりのCSSのコードを書けばそれはすなわちSassのコードということになる。つまりSassの機能のうち、便利だと思った機能を部分的に取り入れていけば良いのだ。したがってCSSからSassへの移行自体に学習コストは殆ど無い。
ちなみに、私の知識は近代で止まっている。
JQueryは解説書もろくに出てなかった時代に一応スライドショーのようなアニメーション効果を使ったことがあるくらいで、殆ど知らない。
HTML5はつい最近サイトを改定するのに使ったが、キャンバスなどのトレンディな機能は使い方を知らない。
サーバーサイドはPHPでなんとかログイン画面を作れるくらいで、セキュリティを考慮した本格的なものは作れない。
WordPressは一応インストールしてテーマを選択くらいはできるけれど、固定ページのデザインなんかはやったことが無いし、ましてPHPによるカスタマイズなんてできない。
レスポンシブデザインには興味があるものの、まだ手を出していない。
Node.jsというサーバーサイドJavaScriptも出てきたが、まったくやったことがない。
サーバーサイド技術ならASP.NETにも興味がある。さらにそれを動かす環境にも。
あぁ、最近はDockerとかVagrantなんてのも面白そうだ。Web関係ないけど。Chefもいいなぁ。Web関係ないけど。ほぅ、PowerShell DSCなんてのも出たのか。。やべぇ興奮してきた。
冪等性(べきとうせい)という概念。フムフム。宣言的プログラミング!関数型言語に通じるものがある!コードが美しい!
あれ、何の記事書いてたっけ。
まぁいいや。
そうやって興味が色々と分散していって、最後には飽和してしまい、「もう無理っ。やっぱVBAでいいや」となる。そして結局何も身につかない。これがいつものパターンである。
でも最近Sassに手を出した。CSSは既存技術として持ってるし、学習コストは低いしちょうど自分のサイトのCSSがごちゃごちゃしてたし。ただ、学習コストが低すぎて一瞬で終わってしまった。(マスターはしてないけど、とりあえず満足するレベルまで。)

Web制作者のためのSassの教科書 これからのWebデザインの現場で必須のCSSメタ言語
- 作者: 平澤隆,森田壮
- 出版社/メーカー: インプレス
- 発売日: 2013/09/13
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
さて、次はTypeScriptをやってみたいな。

JavaScriptプログラマのための 実践的TypeScript入門 (アスキー書籍)
- 作者: 川俣晶
- 出版社/メーカー: 角川アスキー総合研究所
- 発売日: 2014/06/03
- メディア: Kindle版
- この商品を含むブログ (1件) を見る